Table of contents
Overview

- Overview
- New block
- Toolbar
- Block settings
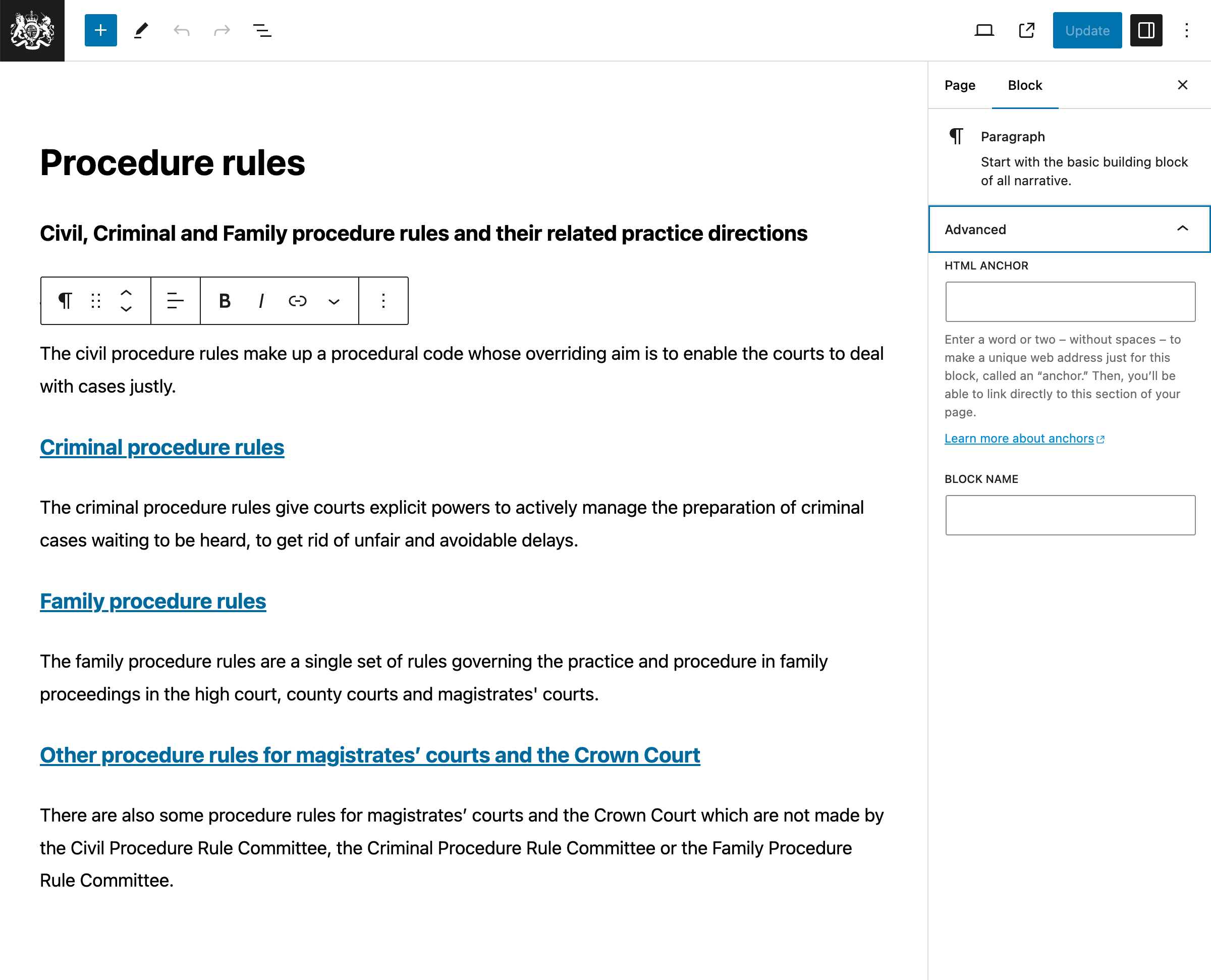
- HTML anchor
When you edit a page (see pages) you’ll use the block editor. The block editor is used for creating and editing content on the justice website.
A block is a unit of content that can be moved and edited independently of other blocks.
To see a List View of the blocks on a page, click the Overview button towards the top left of the editor. The list view is useful for quickly navigating between blocks, and changing the order of blocks.
See the annotated screenshot above for the location of the Overview button.
Add a block
To add a new block, click the + icon at the top left of the editor.
See the screenshot for the location of the New block (+) button.
Alternatively, press Enter at the end of a block to create a new block below it. Type forward slash ‘/’ to see a list of block types you can add, start typing to select the one you want.
Edit a block
To edit a block, click on the block you want to edit. With the majority of blocks you can usually just start typing.
Blocks like tables, footnotes, and definition lists have additional settings or instructions, as explained in the Block types section below.
When you’re editing a block, you’ll see a toolbar appear above the block. This toolbar contains options for formatting the block, and for moving or deleting the block.
Along the right hand side of the editor, you’ll see a sidebar with additional block settings. This sidebar will change depending on the block you have selected.
See the screenshot for the location of the toolbar & block settings.
Block types
Tables
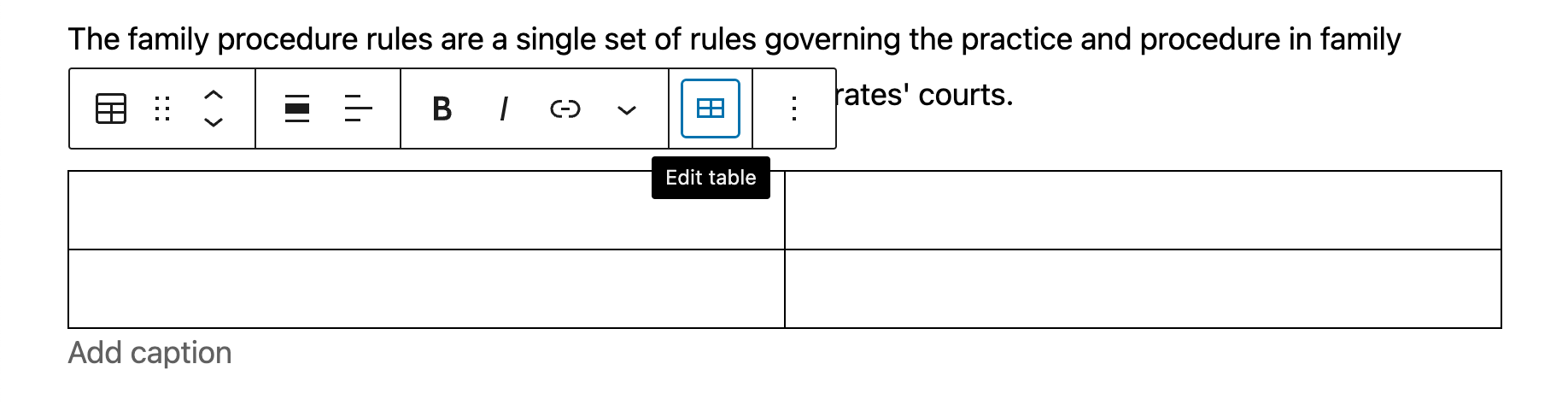
Upon creation of a table block, you can define the number of rows and columns.

Rows and columns can be added or removed later by clicking Edit table icon towards the right of the toolbar.

For accessibility reasons, tables should always have a header section. To add a header section, click the table, then in the Block tab of the side menu, toggle the Header section.
Footnotes
In previous versions of the justice website, footnotes were created using links and anchor tags. The current content of the site works exactly like that. For example there are links throughout the content that link to footnotes at the bottom of the page. These can be created and edited in much the same way as any other link.
But, the block editor also has a built-in block for footnotes, which is a more user-friendly way to create footnotes.

To use the footnote block:
- Highlight the text you want to turn into a footnote.
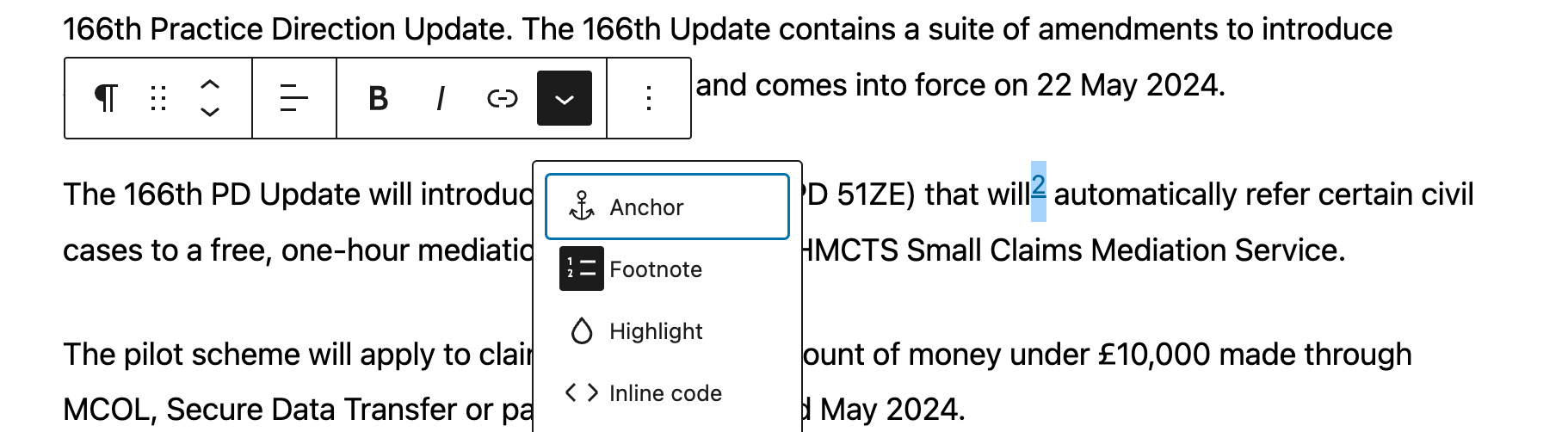
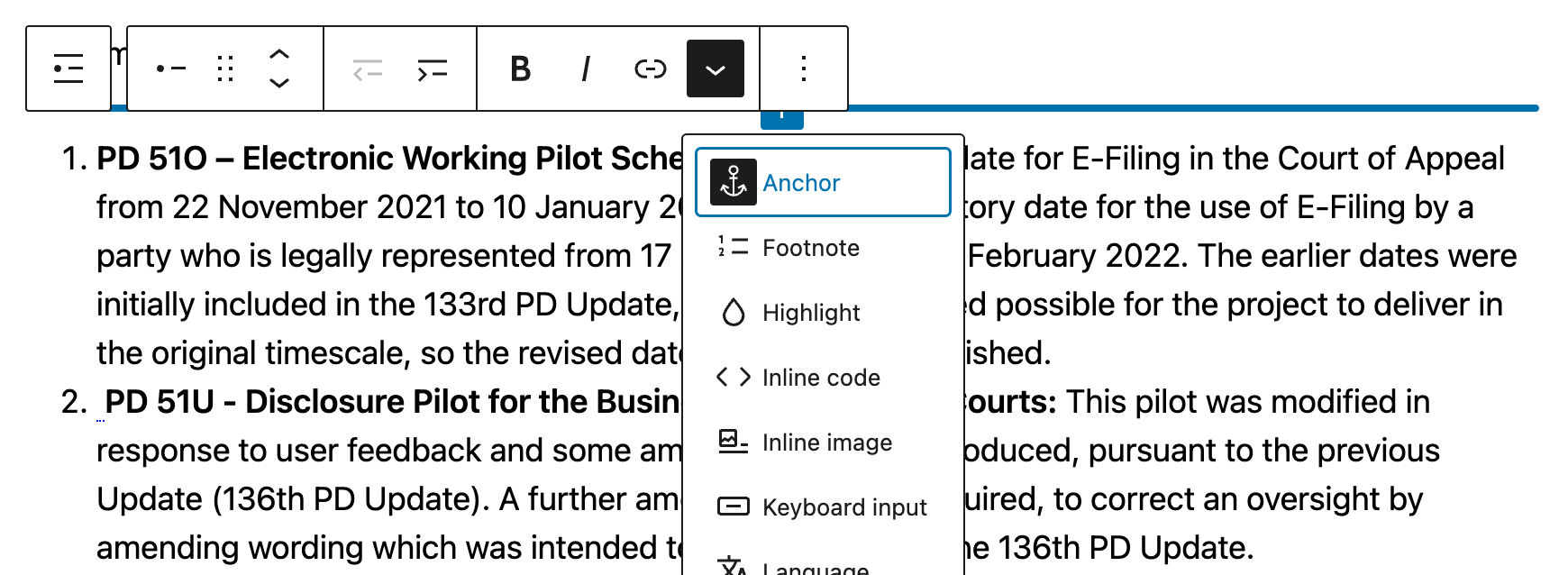
- Click the down arrow towards the right of the toolbar.
- Select the Footnote block from the dropdown menu.
- A Footnote block will be added to the bottom of the page.
- Type the footnote text into the block - the links will be automatically created for you.
Definition lists
The definition list block is used to create a list of terms and their definitions.
This is the ideal block to make a user and SEO friendly glossary of terms.

To use this block follow these steps:
- Create a Definition List block.
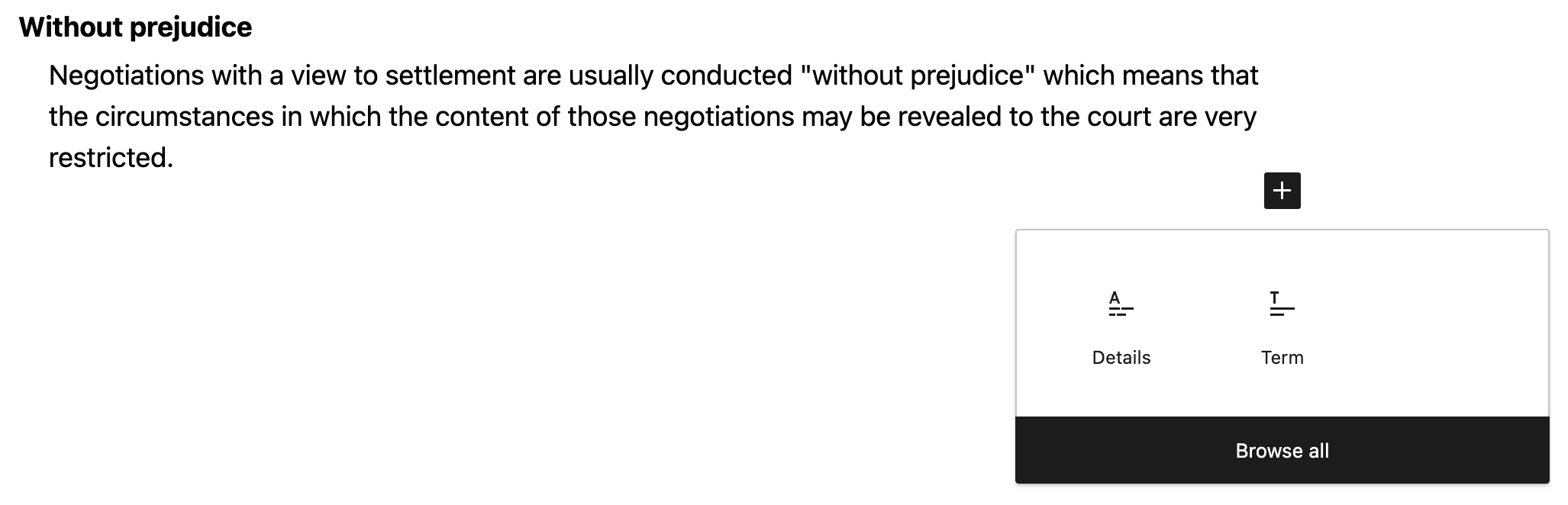
- Click the + icon to add a Definition Term block - this is the term that will be defined.
- Click the + icon to add a Definition Description block - this is the definition of the term.
- Repeat the above steps to add more terms and definitions.
Inline menu - child pages
This block is used to insert a menu that will display child pages of the current page.
It’s currently only used on the ‘Help’ page.
Search - child pages
This block is used to insert a search bar that will search child pages of the current page.
It’s currently only used on the ‘Civil Procedure Rules’ page.
To the top
This block is used to create a link that will take the user back to the top of the page. As it may be added many times in a single page it’s useful to remember the shortcut to add it.
Press enter, then type / and then type top and press enter.
Links and Jump Links
Creating a link
To add links to content, follow these steps:
- Highlight the text you want to link from.
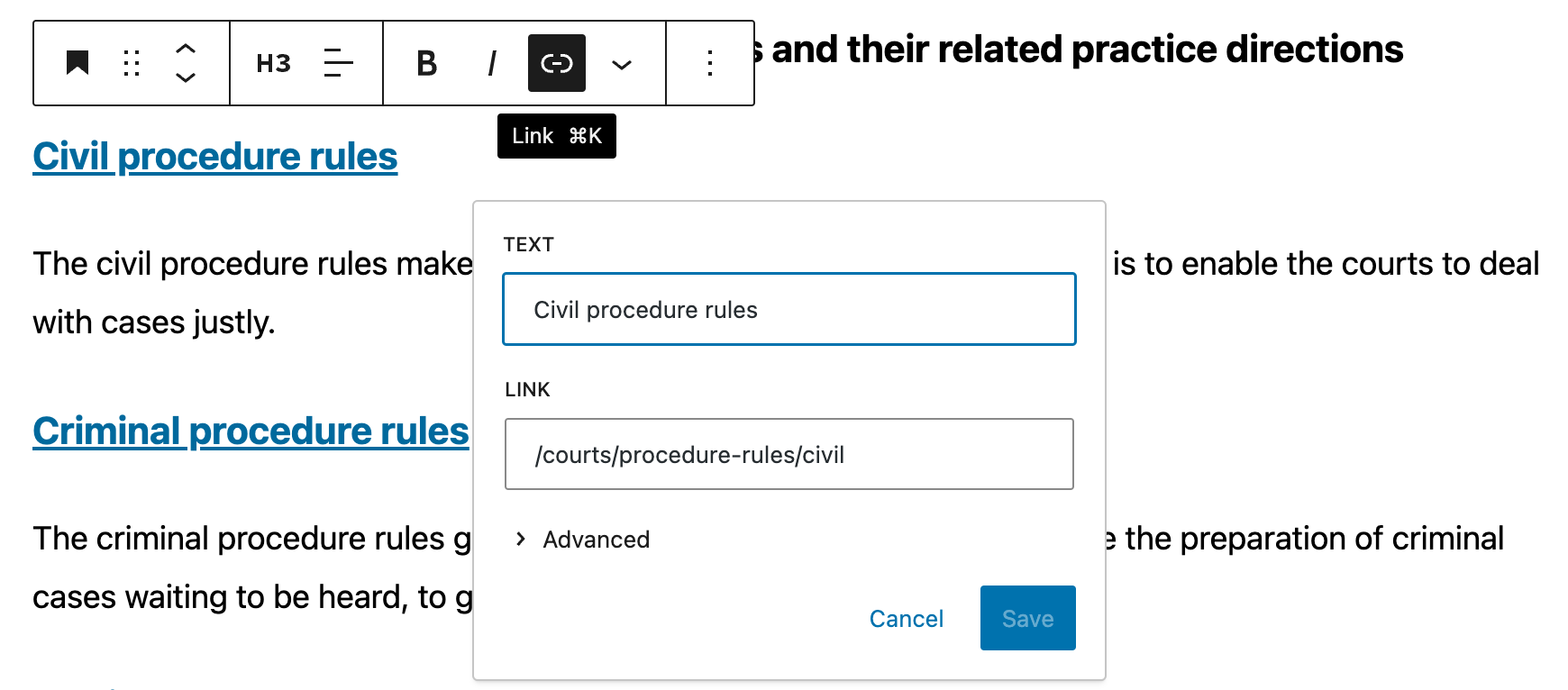
- Click the Link icon in the toolbar.
- In the URL field, enter the URL you want to link to.
- This can be an external URL like
https://www.gov.uk/search/news-and-communications - Or, an internal URL like
/courts/procedure-rules/civil - Or, a jump link target like
#my-anchor

Creating a jump link target
Jump links can be used to link to a specific part of a page. This can be done one of 2 ways.
If you’re editing a block, you can jump to the block by following these steps:
- On the right hand side of the editor, click the Advanced tab.
- In the HTML anchor field, enter the anchor name.
- This should be a unique name that describes the content, e.g.
my-block-anchor. - You can now create a link by following the steps in
Creating a linkand using the anchor name as the URL, e.g.#my-block-anchor
See the annotated screenshot above for the location of the HTML anchor field.
If the block doesn’t have the HTML Anchor field, or, you want to jump to the middle of a block, follow these steps:
- Write a space character where you want the anchor to be.
- Highlight the space character.
- Click the down arrow towards the right of the toolbar.
- Select ‘Anchor’ from the dropdown menu.
- In the Anchor field, enter the anchor name.
- This should be a unique name that describes the content, e.g.
my-inline-anchor. - You can now create a link by following the steps in
Creating a linkand using the anchor name as the URL, e.g.#my-inline-anchor

Identifying a jump link target
When you’re editing a block you can see if it has a block level anchor by following these steps:
- Select the block you want to check.
- On the right hand side of the editor, click the Advanced tab.
- In the HTML anchor field, you’ll see the anchor name if it has one.
See the annotated screenshot above for the location of the HTML anchor field.
Inline anchors are identified by a blue underline, these may be single spaces, or in some cases one or more word. To spot these more easily follow these steps:
- Highlight the space or text that has a blue underline.
- Click the down arrow towards the right of the toolbar.
- Select ‘Anchor’ from the dropdown menu.
- Toggle the ‘Show anchor icons’ switch to on.
You’ll now see a small anchor icon next to all inline anchors.
Q & A
How do I change block types. e.g. from a list block to a paragraph(s) block?
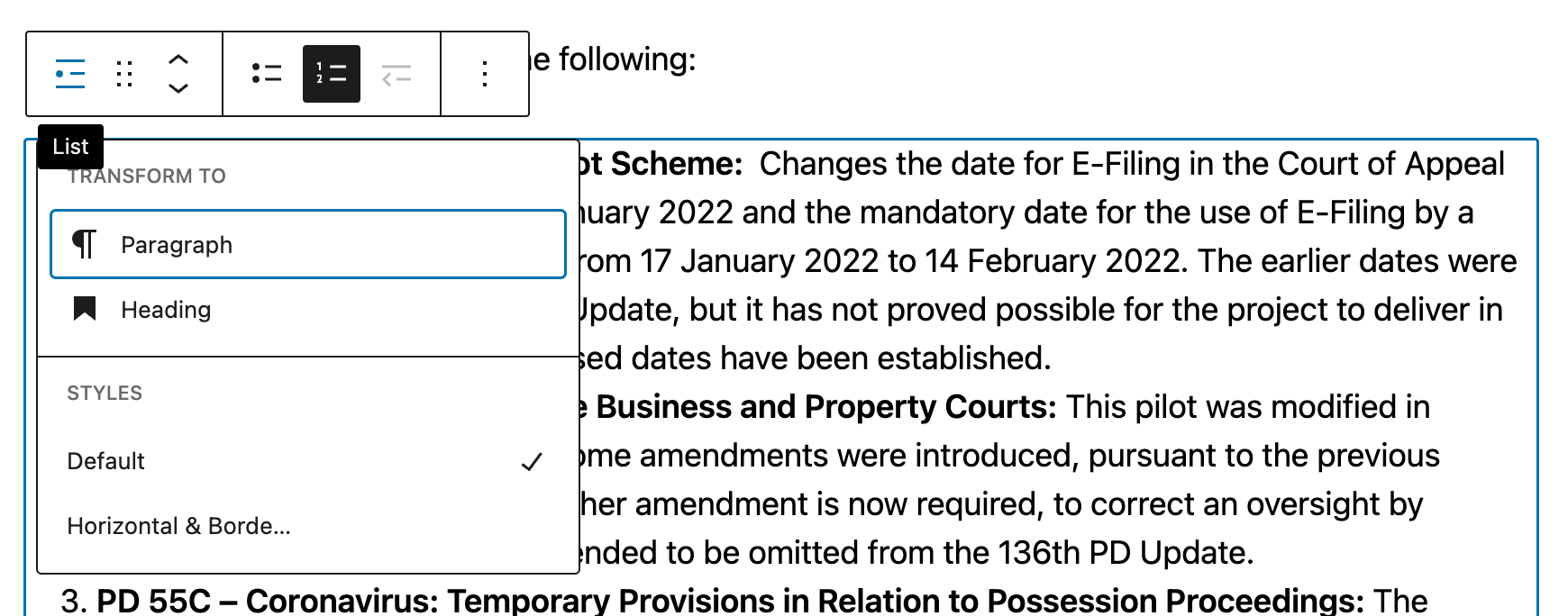
To change a block type, click on the block you want to change, then click on the block type icon at the far left of the toolbar. This will open a dropdown menu where you can select the new block type.

If you have a list block (bullets or numbers) you may need to click the block type icon twice. If your cursor is on a list item, the first click will select the list block, the second click will open the dropdown menu.
How do I copy the content of an existing page?
- Click on the three dots in the top right corner of the page editor.
- In the list that appears click on the Copy all blocks option, then use paste to copy the blocks over.
- If you just want to copy some of a page’s blocks, click and drag to highlight the required blocks and copy and paste in the new location.
- Alternatively, if you are familiar with HTML you can copy and paste that directly if that’s easier. Click on the three dots in the upper right corner and select Code editor from the menu.
What does “This image from an external website, and will not be displayed correctly” mean?
This error is shown when an image from another website is embedded into a page.
If the image in question is required:
- First add the image to the Media Library.
- Add alt text to describe the image.
- Copy the image URL and use that in the page content.
If the image is not necessary, or has been inserted accidentally, then it is safe to delete the image and save the page.